
Tempo di lettura: 6 minuti
Alla fine del 2021 sono stati conteggiati oltre 1.9 miliardi di siti web e più di 130 bilioni di pagine online.
Sono tanti vero? Ma questi numeri non devono preoccupare il tuo sito web e la sua visibilità.
Ci sono, infatti, molti meccanismi che permettono alle pagine dei siti di distinguersi e di comparire tra le prime posizioni dei motori di ricerca. Uno di questi è l’utilizzo dei Markup Schema!
Non ne hai mai sentito parlare? Nessun problema, siamo qui per questo e ora ti spiegheremo cosa sono e come ti permettono di migliorare il posizionamento e l’indicizzazione dei tuoi contenuti sui motori di ricerca.
Sommario
Cos'è e come funziona un Markup Schema?
Il Markup Schema è un vocabolario di dati strutturati che aiuta i motori di ricerca a comprendere meglio le informazioni del tuo sito web, in modo da migliorarne ed aumentarne la comparsa nei risultati di ricerca.
Questi Markup consentono, infatti, ai motori di ricerca di vedere e capire meglio i contenuti presenti nelle pagine del tuo sito, fornendo così dei risultati di ricerca più dettagliati.
In parole semplici, con il Markup Schema si vanno ad inserire delle descrizioni avanzate nel codice della pagina, che consentono di indentificare il contenuto presente, aiutando Google e gli altri browser a comprendere le informazioni contenute. Attraverso l’aggiunta di questi micro-dati, i motori di ricerca riescono ad individuare meglio per cosa ci si vuole posizionare online e indicizzeranno, di conseguenza, in modo più preciso le pagine.
Attenzione però che i Markup Schema non ti consentono di guadagnare automaticamente un ranking più alto nelle ricerche, ma il loro utilizzo rende il tuo sito web più rilevante per un maggior numero di ricerche, aumentandone così la visibilità e la possibilità d’essere cliccato. Sono poi i clic che potenzieranno il tuo ranking.
Tipologie di Markup Schema
Ci sono diverse tipologie di Markup Schema create per includere ogni argomento relativo alle persone, ai luoghi e alle cose. Su schema.org(link) trovate la lista completa dei dati inseribili nelle pagine dei siti.
Solitamente questi Markup sono utilizzati per indicare:
- Luoghi: per localizzare un’azienda, un monumento, un negozio, un bar o un evento
- Articoli: per specificare gli aspetti e le tematiche tratti in una news
- Prodotti: per indicare meglio i prodotti/servizi offerti
- Recensioni: per rendere subito evidente dalle pagine di ricerca dei browser quante persone hanno provato il prodotto/servizio e lasciato una recensione
- Persone: per indicare le informazioni relative ad una persona
- Imprese: per specificare la categoria e l’offerta di un’azienda
- Eventi: per segnalare un evento che si verifica in un determinato momento e luogo
Come inserire i Markup Schema
Per chi non è pratico di HTML, sappiamo che questo passaggio può essere un po' complicato.
Abbiamo, quindi, cercato d’indicare ogni passaggio e, se hai ancora dei dubbi, puoi scriverci qui.
1. Come prima cosa vai su a Schema.org e trova i markup utili ed interessanti per i tuoi contenuti, come ad esempio quelli per l’articolo o per le recensioni. Il sito offre già una lista di codici pronti per l’uso, ti basta solo individuare il tuo argomento.
2. Cerca, poi, la tipologia specifica di contenuti che vuoi inserire nel tuo sito, come un articolo tecnologico, un reportage o un articolo d’opinione.
3. Copia l’url del dato selezionato, per esempio https://schema.org/NewsArticle.
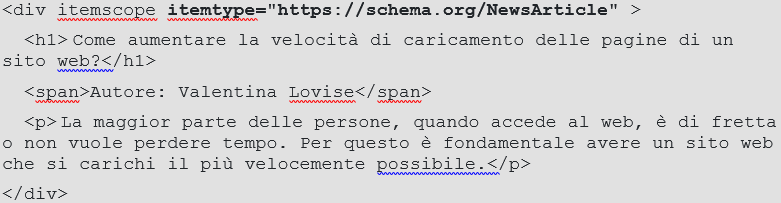
4. Aggiungi un elemento itemscope al tag HTML della pagina d’interesse con le informazioni di riferimento.
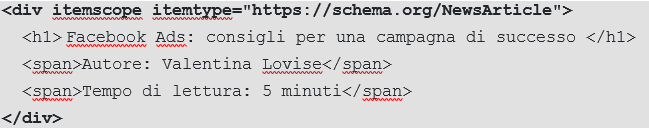
5. Specifica il tipo di elemento utilizzando inserendo l' itemtype immediatamente dopo l’ itemscope (guarda l’immagine qui sotto – la parte in grassetto è ciò che devi inserire nel codice).
6. Incolla l’url della tipologia scelta nell’itemtype.

Validazione dei dati
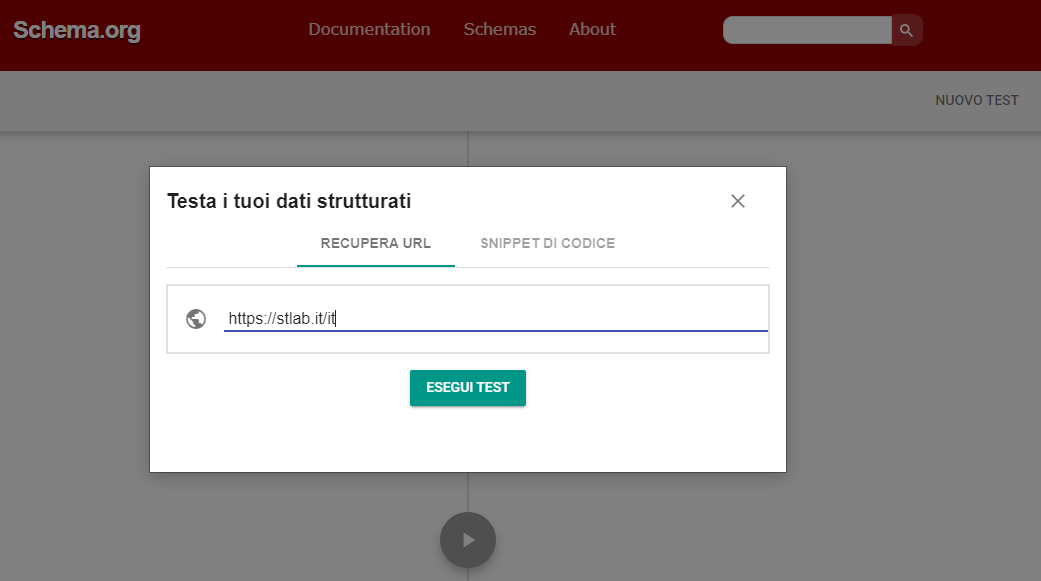
Una volta inseriti i micro-dati ti consigliamo, inoltre, di fare un check della loro correttezza con il nuovo validator di markup di Schema.org. Questo tool ti consente di controllare che le informazioni inserite siano lette dai motori di ricerca nel modo corretto ed avvisarti se stai usando i tipi e le proprietà di Schema.org con combinazioni insolite.
Lo strumento aiuta, infatti, a capire se c’è qualche problema nell’implementazione e dove si trova il nodo da risolvere, cosicché tu possa intervenire e migliorare il modo in cui il motore di ricerca leggerà e presenterà i tuoi dati.
Il suo funzionamento è molto semplice: basta inserire l'URL o il codice HTML della pagina da testare, lanciare l'esecuzione ed aspettare il risultato.

Un esempio per guidarti passo passo nell’utilizzo
Ora vediamo insieme un esempio di micro-dati Markup Schema da inserire in un articolo per migliorarne le informazioni fornite ai motori di ricerca e, di conseguenza, ottimizzare l’indicizzazione della pagina.
1. Lo abbiamo già visto: la prima cosa da fare è inserire l’itemtype per indicare la tipologia di contenuto, in questo caso una news.

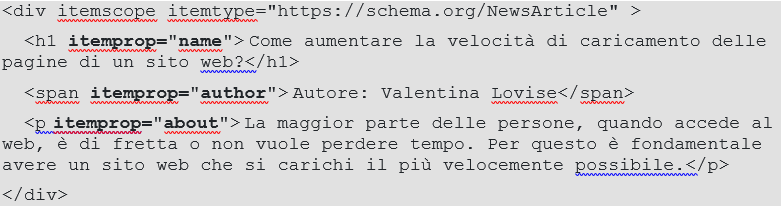
2. Successivamente puoi inserire degli itemprop per indicare delle informazioni aggiuntive dell’articolo, come il titolo, l’autore e una breve descrizione del contenuto.

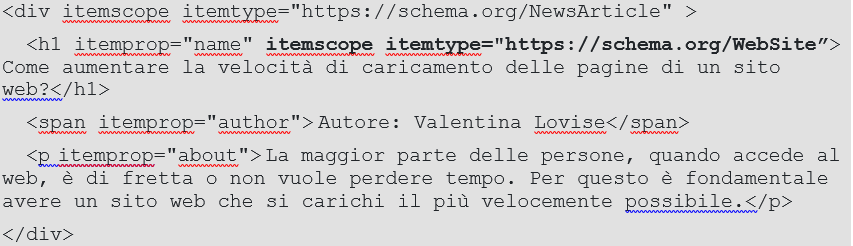
3. Infine, inserisci degli elementi incorporati per indicare non solo a Google la tipologia di contenuto, ma anche di cosa tratta l’articolo. In questo caso la news parla dei siti web, quindi, abbiamo inserito il tag “WebSite”.

Questo è solo un esempio dell’utilizzo dei Markup Schema.
Potreste anche utilizzarli, come abbiamo visto, per indicare il prodotto che vendete, il suo prezzo e le sue qualità oppure per mettere in evidenza il vostro indirizzo, la vostra e-mail di assistenza e il vostro orario di apertura.
Ti abbiamo incuriosito?
Contattaci a mkt@shoptheory.it e vieni a farti una chiaccherata con il noi per migliorare il posizionamento e la visibilità del tuo sito web.